Easy Guide To Place Chitika Ads Inside Your Blogspot Blog Every Post ?

Place AdSense Ads Above Or Below Posts or Anywhere in Blogger Under Post
If your Google Adsense account has banned . Then definitely chitika is a hope for your blogging career . If google not getting approved your Adsense account then I would suggest you to use Chitika . Chitika is a very good Google Adsense alternative .As you know that if you want to earn handsome amount of money through an advertising program .You need a good advertisement placement plan . Because it is very important matter . Placing ads between title and post can be very useful . It means more clicks and more revenue .
If your platform is blogspot , so today's tutorial is for you .
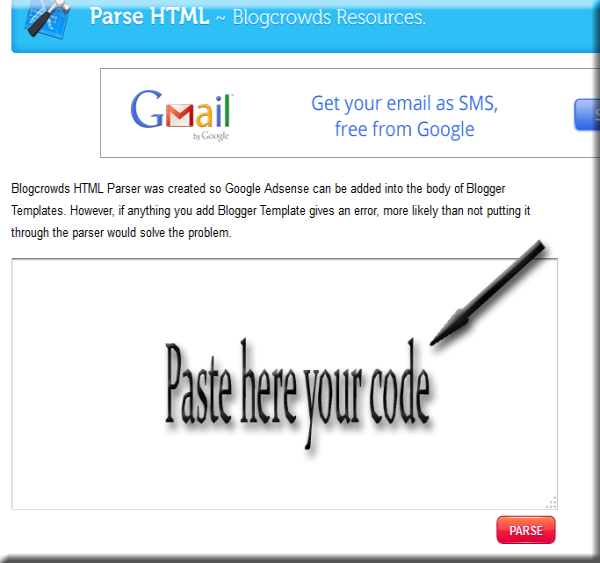
I will teach you in this tutorial that how to place Chitika ads inside your Blogspot blog's every post ? Firstly you need an HTML Parser tool to convert your Chitika ad code into the XML format . Go to this Post and convert your Chitika ad code into the XML format through this tool and save it in notepad .How To Place Chitika Ads Inside Your Blog spot In Every Post To Increase your Income
Step to Insert Adsense Ads inside all Blogger Posts

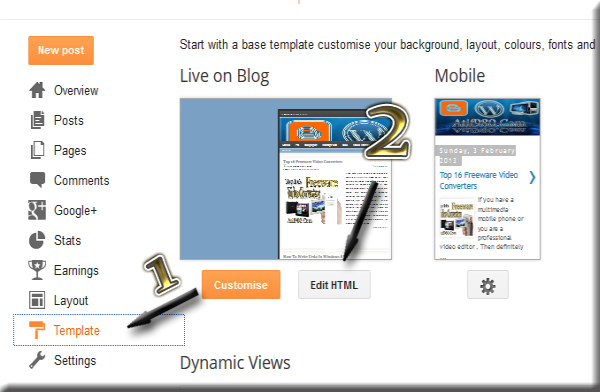
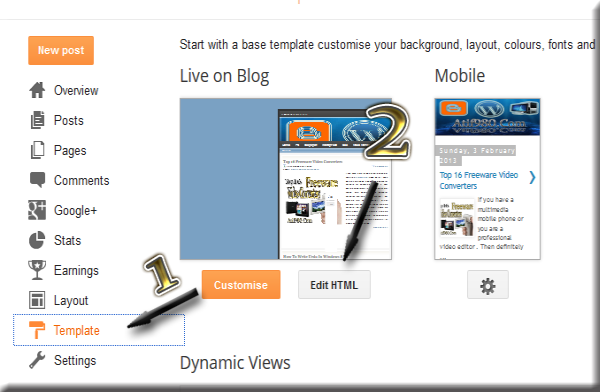
Go to blogspot dashboard and click on << Template << Edit Html >>

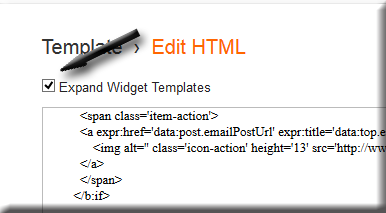
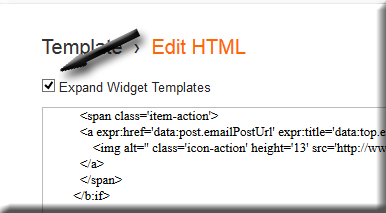
Tick mark on " Expand Widget Templates " and if you want to place a Chitika ad between title and post body , press " F + CTRL " and search this line .

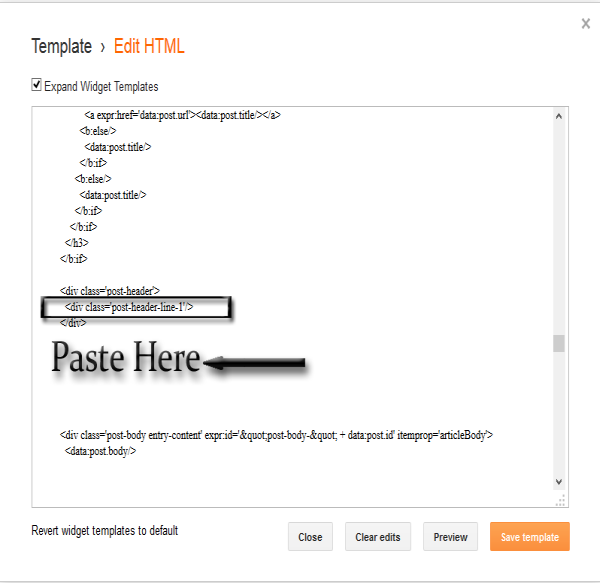
<div class='post-header-line-1'/>

If you want to show it on Left side
<b:if cond='data:blog.pageType == "item"'>
<div style="float:left;">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
If you want to show it on Right side
<b:if cond='data:blog.pageType == "item"'>
<div style="float:right;">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
If you want to show it at the Center
<b:if cond='data:blog.pageType == "item"'>Save the template and see results .
<div align="center">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
If you want to place Chitika ads on below the post so follow these instructions . Go to blogspot dashboard and click on << Template << Edit Html >>

Tick mark on " Expand Widget Templates " and Press " F + CTRL " and search this line .

Now paste your desired code after this line and save template and see results .<data:post.body/>
If you want to show it on Left side
<b:if cond='data:blog.pageType == "item"'>
<div style="float:left;">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
If you want to show it on Right side
<b:if cond='data:blog.pageType == "item"'>
<div style="float:right;">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
If you want to show it at the Center
<b:if cond='data:blog.pageType == "item"'>
<div align="center">
Your Converted Chitika Code Here (Saved in notepad)
</div>
</b:if>
In The End Hopefully this tutorial will be useful for all respectable readers . I hope this technique will increase your earnings . Happy Blogging & Happy Earnings
No comments:
Post a Comment